🎉 Development Tools
Google插件
工欲善其事, 必先利其器,那么开发过程中有哪些开发利器呢
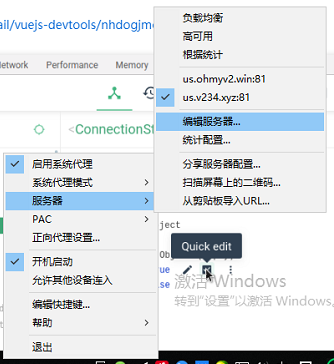
1. 翻墙软件和配置
网址:https://www.namaho.org/ssweb/user/info
需要进行注册登录才能使用,下载Shadowsocks客户端,之后进行文件的配置,配置好了之后就可以翻墙了

注意:服务器地址会不定期更新的,请及时更新!
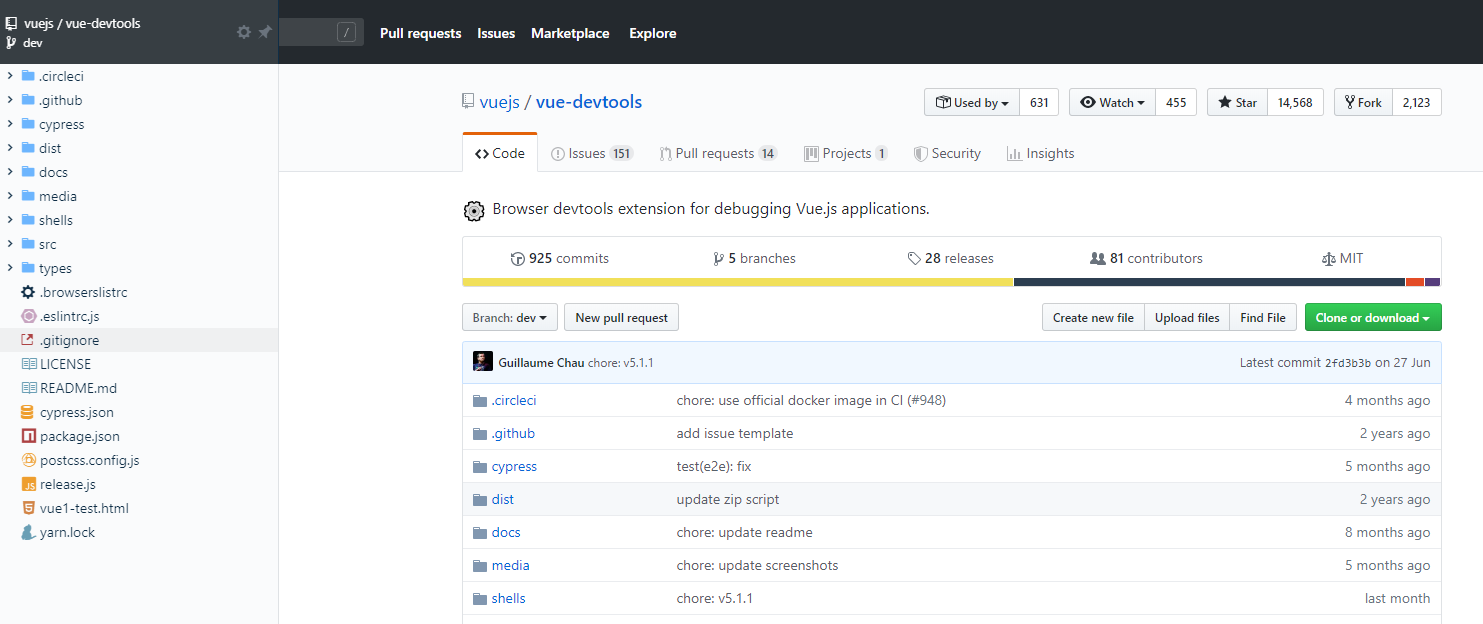
2. Vue调试开发工具 -- Vue Devtools
安装地址://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
3. Vue性能开发工具 -- Vue Performance Devtool
用于检查Vue组件性能的浏览器扩展
地址://chrome.google.com/webstore/detail/vue-performance-devtool/koljilikekcjfeecjefimopfffhkjbne
安装好之后,启用:
Vue.config.performance = true
注意: 如果生产环境不启用vue组件性能工具,可以基于环境监测来决定是否开启
Vue.config.performance = process.env.NODE_ENV !== 'production'
4.crxMouse Chrome -- 鼠标手势
- 鼠标手势、超级拖拽、平滑滚动手势和摇杆手势
- 完全可自定义的鼠标手势图标、击键、操作和鼠标移动
地址://chrome.google.com/webstore/detail/crxmouse-chrome-gestures/jlgkpaicikihijadgifklkbpdajbkhjo
5. GitHub可视化代码树插件 -- Octotree
地址://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc

6. 捕捉网页截图 -- FireShot
捕捉网页截图,编辑并将它们保存为PDF,JPEG,GIF,PNG或BMP;上传,打印,在Photoshop中打开,复制到剪贴板或电子邮件
地址://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
7. 二维码生成器 -- Quick QR
- 快速把任意当前页面生成二维码
- 把页面上的任何链接生成二维码
地址://chrome.google.com/webstore/detail/quick-qr-code-generator/afpbjjgbdimpioenaedcjgkaigggcdpp
8. React调试工具 -- React Developer Tools
地址://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
9. Redux调试 -- Redux DevTools
地址://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd
请参考 https://github.com/zalmoxisus/redux-devtools-extension 设置启用
10. WEB前端助手 -- FeHelper
功能:格式Json工具、代码美化工具、代码压缩、二维码工具、markdown工具、网页油猴工具、便签笔记工具、信息加密与解密、随机密码生成、Crontab等等
地址://chrome.google.com/webstore/detail/web前端助手fehelper/pkgccpejnmalmdinmhkkfafefagiiiad
vscode插件
1. indent-rainbow -- 彩虹缩进